消化酶 影響 イラストレーター 使い方 チラシ

この投稿は、もともと2013年に公開されました。ヒントと説明されたテクニックは時代遅れかもしれません。. 今日のイラストレーターのチュートリアルでは、あなたが好きなスーパーヒーローが誇りに思う漫画の本を作ってテキスト効果を生み出します. ブレンドツールを使用して基本的な3Dエフェクトを作成し、クールなハーフトーンパターンを作成してレトロスクリーン印刷された外観をデザインに与える方法を学びます. これらの2つのテクニックだけで、Illustratorのスキルセットに重要な追加が加えられ、あらゆる種類のイラストレーションやデザイン作業に使用できます.
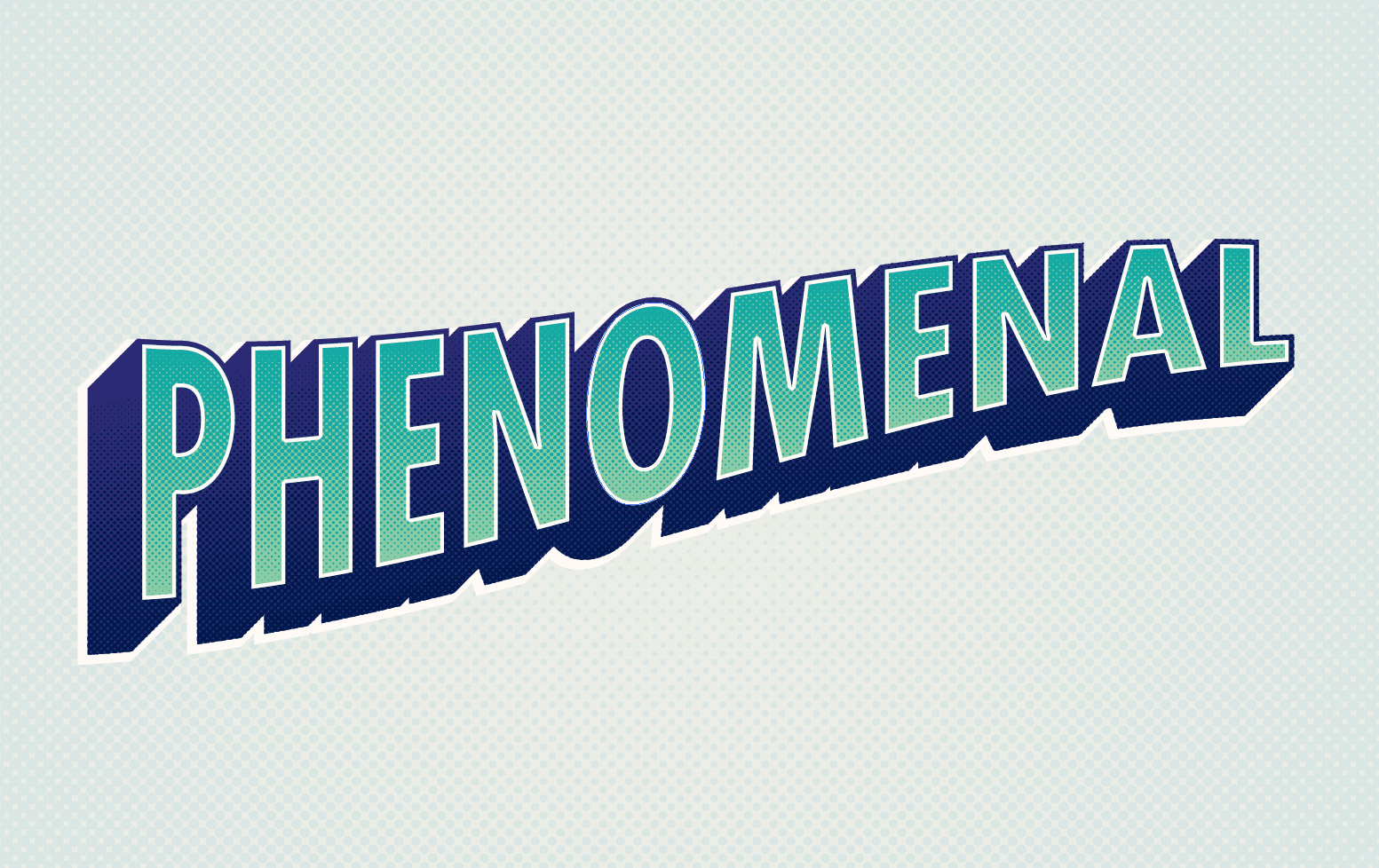
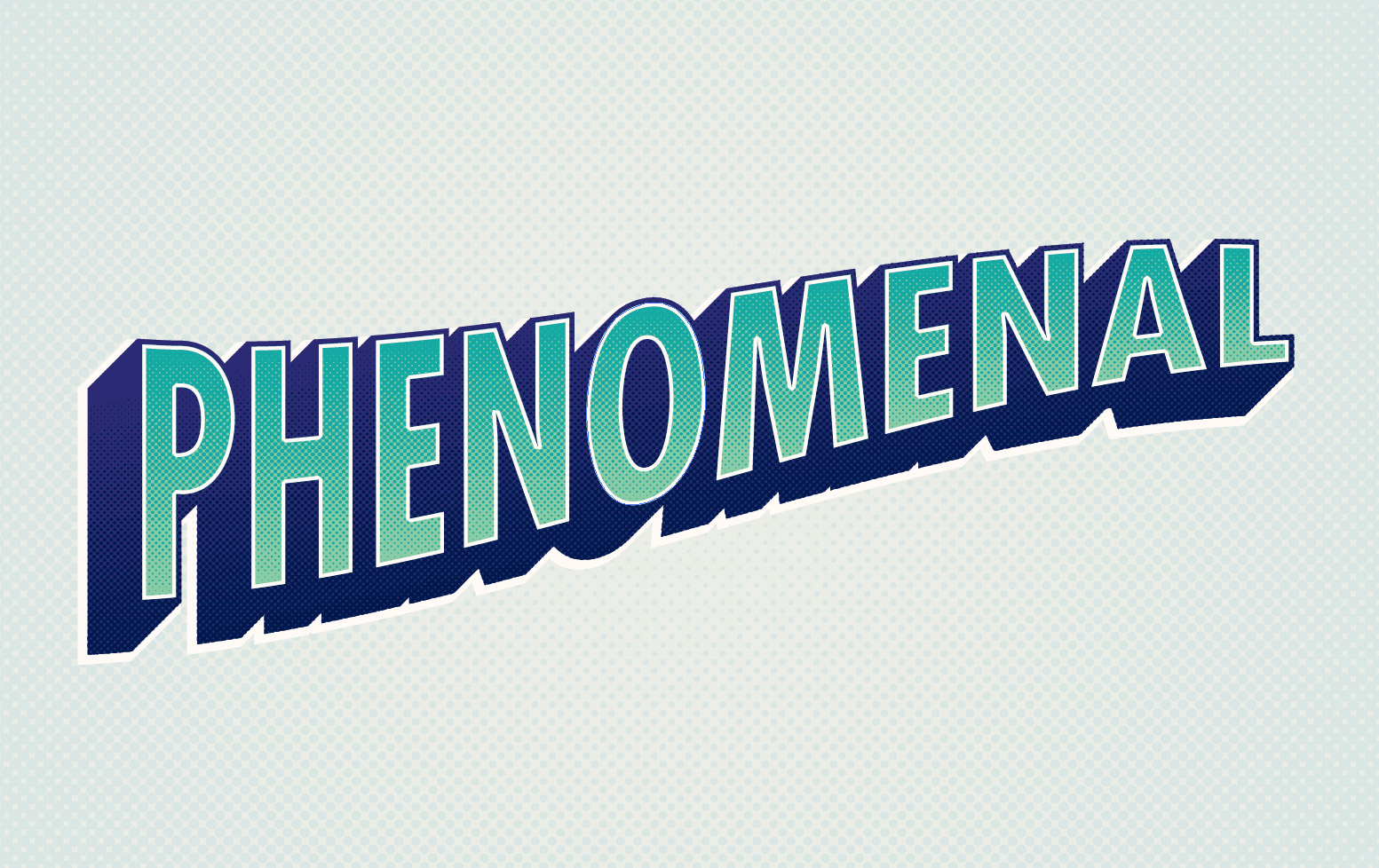
作成しようとするテキストエフェクトは、大胆なタイトルと、しばしば強いアウトラインと3Dスタイルのエフェクトを備えたレトロなコミックブックカバーに基づいています. この例では、微妙なハーフトーンパターンを使用して、色のバリエーションを追加したり、旧式のスクリーン印刷技術の可視ドットパターンを模倣したりしています.
Illustratorを開き、[タイプ]ツールでテキストを入力し、太字の太字の書体を選択します.
Object> Transform> Warpに移動し、ドロップダウンメニューからRiseオプションを選択します。.
テキストを選択してCMD Cを押してコピーし、CMD Bを押して後ろにペーストする. このテキストのコピーを左に斜めに動かすと、両方のオブジェクトが選択され、オブジェクト>ブレンド>メイク. Spacingを指定されたステップに変更し、Figureを狂気の高い量に調整して、2つの要素の間のスムーズな移行を実現します.
[オブジェクト]> [展開]をクリックしてブレンドを個別の図形に変換し、[パスファインダー]ツールの[結合]オプションをクリックして、すべての個別の図形を1つの図形にブレンドします.
消化酶 影響 イラストレーター 使い方 チラシ まとめ
CMD Fを押して前面にペーストし、色を変えて、カラフルな前面を3Dエフェクトに作成します.
テキスト面の複製を前面にコピーして貼り付け、黒から白へのグラデーションの塗りつぶしを行います.
「エフェクト」>「ピクセル化」>「カラーハーフトーン」に移動し、さまざまなチャンネルの角度を45に調整して、すべてが基本的なハーフトーンパターンを形成するように整列させます. ドキュメントのサイズに合わせて最大半径を変更しますが、8ピクセルではきれいなサイズのドットパターンが作成されるはずです.
Illustratorで作成されたハーフトーンパターンは、残念ながらラスターベースです(ベクトルフォーマットで実際に作成した場合は素晴らしいでしょう)。. これは、ライブトレースツールを使用してベクトル化する必要があることを意味します. [オブジェクト]> [外観の展開]でハーフトーンエフェクトを展開し、オブジェクト/ライブトレース/トレースオプションに移動します。.
Illustrator CS6では、ライブトレースはイメージトレース(ウィンドウ>イメージトレース)として知られています。.
ハーフトーンパターンの色をテキストカラーのやや暗い色に変更して、クールなハーフトーングラデーションエフェクトを作成します. カラー塗りを削除し、オフホワイトのカラー選択を使用して2ptのストロークを追加する.
ブレンドした3D領域の複製を作成し、オブジェクト>展開の外観に移動して、ストロークを販売された形状に変換します. パスファインダーパレットからマージオプションを押して、これら2つの要素を1つのオブジェクトにブレンドします.
この背景に黒と白のグラデーションの塗りつぶしを追加し、グラデーションフローをグラデーションツールを使用して変更します。これにより、色がテキストの角度に自然に流れるようになります.
同じカラーハーフトーンエフェクトを適用し、前の手順を繰り返してエキスパンドし、エフェクトをベクターフォーマットにトレースします.
バックグラウンドハーフトーンの色をより暗い色に変更して、より鮮やかな微妙なグラデーションハーフトーン効果を追加する.
3D背景領域をもう一度選択し、オブジェクト/パス/オフセットパスに移動します。.
消化酶 影響 イラストレーター 使い方 チラシ 読み方
新しい要素からストロークエフェクトを削除し、塗りつぶしの色をテキストのストロークと同じオフホワイト色に変更します.
テキストエフェクトの背景として大きな矩形を描画し、微妙な色の塗りつぶしを与えます.
別のカラーハーフトーンパターンを追加しますが、今回は半径を20ピクセルに拡大してより大きなパターンを作成します.
背景のハーフトーンパターンに色を塗りつぶし、ブレンディングモードをカラーバーンに変更して背景色と微妙に混ざり合うようにします.
最後のコミックブックスタイルのテキストエフェクトは、基本的な3D効果とクールなハーフトーンパターン. これらの2つのテクニックは、あなたの将来のプロジェクトを覚えておく価値があります. ブレンディングされたテキストのアウトラインは都市スタイルのロゴには適していますが、ハーフトーンのパターンはレトロな効果を作り出すためには素晴らしいものです.
 この投稿は、もともと2013年に公開されました。ヒントと説明されたテクニックは時代遅れかもしれません。. 今日のイラストレーターのチュートリアルでは、あなたが好きなスーパーヒーローが誇りに思う漫画の本を作ってテキスト効果を生み出します. ブレンドツールを使用して基本的な3Dエフェクトを作成し、クールなハーフトーンパターンを作成してレトロスクリーン印刷された外観をデザインに与える方法を学びます. これらの2つのテクニックだけで、Illustratorのスキルセットに重要な追加が加えられ、あらゆる種類のイラストレーションやデザイン作業に使用できます.
作成しようとするテキストエフェクトは、大胆なタイトルと、しばしば強いアウトラインと3Dスタイルのエフェクトを備えたレトロなコミックブックカバーに基づいています. この例では、微妙なハーフトーンパターンを使用して、色のバリエーションを追加したり、旧式のスクリーン印刷技術の可視ドットパターンを模倣したりしています.
Illustratorを開き、[タイプ]ツールでテキストを入力し、太字の太字の書体を選択します.
Object> Transform> Warpに移動し、ドロップダウンメニューからRiseオプションを選択します。.
テキストを選択してCMD Cを押してコピーし、CMD Bを押して後ろにペーストする. このテキストのコピーを左に斜めに動かすと、両方のオブジェクトが選択され、オブジェクト>ブレンド>メイク. Spacingを指定されたステップに変更し、Figureを狂気の高い量に調整して、2つの要素の間のスムーズな移行を実現します.
[オブジェクト]> [展開]をクリックしてブレンドを個別の図形に変換し、[パスファインダー]ツールの[結合]オプションをクリックして、すべての個別の図形を1つの図形にブレンドします.
この投稿は、もともと2013年に公開されました。ヒントと説明されたテクニックは時代遅れかもしれません。. 今日のイラストレーターのチュートリアルでは、あなたが好きなスーパーヒーローが誇りに思う漫画の本を作ってテキスト効果を生み出します. ブレンドツールを使用して基本的な3Dエフェクトを作成し、クールなハーフトーンパターンを作成してレトロスクリーン印刷された外観をデザインに与える方法を学びます. これらの2つのテクニックだけで、Illustratorのスキルセットに重要な追加が加えられ、あらゆる種類のイラストレーションやデザイン作業に使用できます.
作成しようとするテキストエフェクトは、大胆なタイトルと、しばしば強いアウトラインと3Dスタイルのエフェクトを備えたレトロなコミックブックカバーに基づいています. この例では、微妙なハーフトーンパターンを使用して、色のバリエーションを追加したり、旧式のスクリーン印刷技術の可視ドットパターンを模倣したりしています.
Illustratorを開き、[タイプ]ツールでテキストを入力し、太字の太字の書体を選択します.
Object> Transform> Warpに移動し、ドロップダウンメニューからRiseオプションを選択します。.
テキストを選択してCMD Cを押してコピーし、CMD Bを押して後ろにペーストする. このテキストのコピーを左に斜めに動かすと、両方のオブジェクトが選択され、オブジェクト>ブレンド>メイク. Spacingを指定されたステップに変更し、Figureを狂気の高い量に調整して、2つの要素の間のスムーズな移行を実現します.
[オブジェクト]> [展開]をクリックしてブレンドを個別の図形に変換し、[パスファインダー]ツールの[結合]オプションをクリックして、すべての個別の図形を1つの図形にブレンドします. 